Table of Contents
Welcome to the blog on what is Bootstrap and if you guys are regular readers then you pretty notice that this is my very first blog on Bootstrap and before we get started I actually just want to say one last thing and that is, if you want to follow along with this blog then you will need a good understanding of HTML and CSS. So if you guys haven’t learned about HTML, CSS in the past, you need to go back and read my blogs on: What is HTML, and What is CSS?
And if you guys already have a bit of experience in HTML, then let’s get started talking about the Bootstrap stuff.
So first of all let’s see what is Bootstrap?

Bootstrap is a front – end framework that was created to make building responsive websites in much much easier task. And the idea behind the Bootstrap is basically that you connect some Bootstrap CSS files and some Bootstrap JavaScript files to your website and then you just add a bunch of classes to your HTML and your elements or your website, you need to add your own CSS files as I mentioned that.
So basically the purpose of Bootstrap is just to give you a strong or really great foundation for a responsive website. But you should still go ahead and add your own CSS to make the website look awesome that’s when people would come to your website. They actually are like, “Wow! This is one of the best websites that I have ever seen!” Because you actually spend some time creating it and you didn’t just use Bootstraps built – in themes because if you did that it’s going to look like every other Bootstrap website on the internet and people are going to get kind of bored with it.
So I just wanted to mention that Bootstrap is just there for the foundation and it’s up to you to build really great looking website.
A quick Bootstrap demo:
And I am going to go over to the VM Firefox and this is a demo that is build using Bootstrap. So here I have created a menu in this demo, which has been included here, there is also a logo and menu is actually fixed which is quiet nice. So everything is very easy to design with Bootstrap and all you have to do is to add a class, you don’t have to type any CSS or anything like that.
And the greatest thing about this is, if I go to Firefox and I use tools like – Web developer and the responsive design views happens to be an alt or option – command ‘m’, so I am going ahead and hit that keyboard short cut and then you will see the website will be displayed on a phone screen at 320 pixels and then if you see this website on a desktop then, it will looks pretty amazing and yeah! Bootstrap is also full of this responsive functionality, so now if we take a look further down the page and here I have started talking about the responsive grid over here in this demo.
And this is something that I am going to be explaining a lot more and in a lot more detail, later on in the next blog, but basically Bootstrap is made out of this thing called the Responsive grid that’s like the whole core behind Bootstrap and Bootstrap grid basically is just these columns which basically gives you an option to you for having 12 columns Ok! And you can use as many as those columns as you want.
So here in this demo, I have used 4 columns and 4 or 12 divided by 4 is 3, so that’s why in this demo I can create 3 grids. All 3 are made in different colors so that there is a difference

And yeah basically these 3 grids then expands to fit the grid which starts here i.e. a browser window and ends here i.e. where a browser ends and we could also make the grid fluid which means that this grid could actually start from a browser window from where the browser starts on either sides and there is a big white margin but that’s just something that I would be explaining in further detail later on.

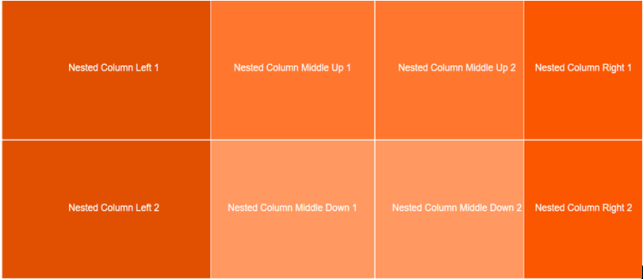
Then the next thing that you can see is that we can actually nest the grids.

So we can have grids inside of grids which looks pretty awesome and yeah! Then we can also take a look at responsive tables all that we are going to discuss in our next blog on Bootstrap later on.
And we have got an option of unstyled list and list groups and we have also got always really awesome buttons that Bootstrap provided, responsive forms which are amazing because when you take a look at this, it takes up a whole containers right now and if I go ahead and alt + ctrl + m and scroll down to that responsive form, which would take up the phone’s screen and the labels and the inputs are actually on 2 different lines whereas on the desktop they will all in one line just like that.
So you can see that it is a very tidy looking form as well and so Bootstrap use that functionality as well and it actually makes use of jQuery to do this several changes so it’s going to be doing a little bit of jQuery.
We are actually just going to add the jQuery file. That’s always we are going to do and Bootstrap is really going to take care of that so if I go ahead and click on this button modules you can see it pops up a model window over there and I thought this was absolutely fantastic that we can actually open modules in Bootstrap. I was actually amazed by this feature and I think maybe you guys are also but this definitely amazed me!!!
Ok! I am going to go ahead and close that now and we also go to a button i.e. ‘Show / hide feature’

Which I tell you about later on in the next blog. Basically we click on a button and hide and show ‘Divs’ and I didn’t have to code any JavaScript to do this. All I did was include Bootstrap and Bam!!! It worked! Just like that. Now so these are all things we are going to be learning in this series of blogs and that’s all I have for you guys in this blog today!
So as always don’t forget to leave a comment in the comment section below see you guys next time.